Im CSS-Bereich kann über CSS-Selektoren auf Formularelemente zugegriffen werden und ihre Darstellung entsprechend angepasst werden. Im JavaScript-Bereich wird das Framework jQuery verwendet, welches CSS-Selektoren mit einigen Erweiterungen verwendet. Über Selektoren kann auch mit JavaScript auf Formularelemente zugegriffen werden.
Weitere Informationen zu CSS und weiterführende Links sind im Abschnitt zum Css-Bereich zu finden.
Weitere Informationen zu jQuery und weiterführende Links sind im Abschnitt zum JavaScript-Bereich zu finden.
Im Folgenden wird erklärt, wie Formularelemente mit Selektoren ausgewählt werden können und welche speziellen Selektoren es bei Formularen von FORMCYCLE gibt.
Inhalt
Attributselektoren bei der Formularerstellung
Attributselektor data-name
Besonders im JavaScript wird häufig auf ein Formularelement mit einem bestimmten Namen zugegriffen. Dazu kann folgender Selektor verwendet werden:
$("[data-name='element']") // mittels jQuery im JavaScript-Bereich[data-name="element"] { /* mittels CSS im CSS-Bereich */
color: #DDD;
}Der Wert des Attributs data-name entspricht hierbei dem Namen des Formularelements. Also dem Namen, welcher im FORMCYCLE-Designer unter Grundeigenschaften vergeben wurde.
Diese Selektoren sind spezielle Attributselektoren. Sie können allgemein verwendet werden, um ein Elemente anhand seiner Attribute zu selektieren. In HTML kann jedes Element verschiedene Attribute haben:
<input id="xi-tf-1" class="XItem XTextField" data-name="tfMail" value="demo@example.com" data-count="9">
Elemente können anhand dieser Attribute und ihrer Werte selektiert werden. Ein Attributselektor besteht aus 2 Teilen und hat die immer die Form
[key="value"]
- key
- Name des Attributs, nach dem gesucht werden. Nur Elemente, welche dieses Attribut gesetzt haben, werden selektiert.
- value
- Wert des Attributs. Nur Elemente, die zusätzlich noch diesen Wert für das Attribut haben, werden selektiert.
Um also alle Elemente zu selektieren, welche das Attribut value gesetzt haben, wird [value] verwendet. Um nur die zu selektieren, bei den das Attribut auf einen bestimmten Wert gesetzt ist, wird [value="demo"] genutzt.
Attributselektor data-xn
Alle Formularelemente sind in einem Container gekapselt. In diesem Container sind neben dem eigentlichen Formularelement auch noch andere HTML-Elemente wie der Beschriftungstext (Label). Um den Container zu selektieren, wird statt data-name ein Attributselektor auf das Attribut data-xn (steht für xima-name) verwendet.
$("[data-xn='element']"); // mittels jQuery im JavaScript-Bereich[data-xn=element] { /* mittels CSS im CSS-Bereich */
font-weight: 600;
}Weitere Attributselektoren
// Alle Eingabefelder vom Typ "text" selektieren
$("input[type='text']")// Alle Bilder mit einem "alt" Attribut
$('img[alt]')Es ist auch möglich, etwa nur Elemente zu selektieren, bei denen der Wert eines Attribut auf etwas bestimmtes endet. Hierzu wird statt einem Gleichheitszeichen = der Operator $= eingesetzt:
// Alle Links, die im Attribute "href" einen Wert haben, der mit ".pdf" endet.
$("a[href$='.pdf']")Klassenselektoren
Im HTML gibt es ein spezielles Attribut: class. Dies wird auch oft CSS-Klasse bezeichnet. Hier können mehrere frei vergebbare Klassen gelistet werden, getrennt mit einem Leerzeichen. Im Css kann das etwa genutzt werden, um allen Elementen mit einer bestimmten Klasse ein spezielles Layout zu geben. Im JavaScript kann allen Elementen mit einer bestimmten zusätzlichen Funktionalität verliehen werden. Beispielsweise haben alle Formularelemente in formcycle immer die Klasse XItem und je nach Art des Formularelements noch eine zusätzliche Klasse, etwa XTextField oder XUpload.
Da Klassen so häufig benutzt werden, gibt es hierfür spezielle Selektoren. Alle Elemente einer Klasse können selektiert werden, in dem ein Selektor bestehend aus einem Punkt gefolgt vom Namen der Klasse genutzt wird. Das HTML könnte wie folgt aussehen:
<input class="XItem XTextField"> <select class="XItem XSelect"> <option value="">Bitte wählenoption> <option value="1">Option 1option> <option value="2">Option 2option> select>
Nun können Elemente mit Selektoren ausgewählt werden:
/* Alle Elemente mit der Klasse XItem */
.XItem {
font-size: 20px; /* Schriftgröße auf 20 Pixels stellen*/
}
/* Nur Textfelder (Klasse XTextField) */
.XTextField {
color: blue; /* Schriftfarbe auf blau setzen */
}Arbeiten mit selektierten Elementen
Nachdem Elemente selektiert wurden, können diese mittels Funktionen von jQuery oder über weitere von FORMCYCLE bereitgestellte Funktionen verändert werden.
// Alle Eingabefelder verstecken
$('input[type=text]').visible(false)
// Element mit Namen Postleitzahl als Mussfeld schalten
$("[data-name='Postleitzahl']").setRequired(true)Generische JavaScript-Funktionalität
|
Im FORMCYCLE-Designer können zudem unter Eigenschaften einem Element zusätzliche Klassen und eigene Attribute mitgegeben werden. Diese können dann entsprechend selektiert werden. Damit kann etwa JavaScript-Funktionalität geschrieben werden, die auf alle Elemente mit einem bestimmten Attribut angewendet wird. Im FORMCYCLE-Designer lässt sich dann festlegen, für welche Elemente diese Funktionalität angewandt werden soll.
for (const element of $("[data-user]")) {
const prop = element.dataset.user;
const value = XFC_METADATA.currentUser[prop];
if (value && !element.value) {
element.value = value;
}
}$("[data-user]").each(function(_, element) {
var prop = $(element).data("user");
var value = XFC_METADATA.currentUser[prop];
if (value && !element.value) {
element.value = value;
}
});An einem Element wird das Attribut data-user hinterlegt. Hier kann ein Wert wie etwa email oder forename eingetragen werden. Es wird dann beim Öffnen des Formulars in den Daten des aktuellen Nutzers geschaut, ob er diese Eigenschaft (E-Mail-Adresse, Vorname usw.) hat. Wenn ja, wird das Formularfeld automatisch mit dem Wert vorbefüllt. Vorteil bei dieser Vorgehensweise ist, dass das JavaScript nur einmal geschrieben werden muss und dann in jedem Formular benutzt werden kann (falls es als Mandatenressource hochgeladen wird).
Selektoren für Formularelemente
Hier findet sich eine Auflistung für häufig verwendete Selektoren in FORMCYCLE.
| Selektor | Bemerkung | Beispiel (jQuery / CSS) |
|---|---|---|
| FORM.xm-form | Selektiert das gesamte Formular. | $('FORM.xm-form') FORM.xm-form { font-family: Arial; } |
| .class | Selektiert alle Elemente mit der entsprechenden Klasse. Eine Auflistung aller Klassennamen der Formularelemente findet sich unten. Zusätzlich gibt es noch die folgenden Klassen. | $('.XPage') .XPage { background-color: #EEE; } |
| .required-star | Selektiert alle Elemente, die den Stern darstellen, der an einem Mussfeld angezeigt wird. | $('.required-star') .required-star { color: red; } |
| .xm-item-div | Jedes Formularelement befindet sich in einem DIV-Element mit der Klasse xm-item-div. Dieses DIV-Element enthält die entsprechenden Elemente wie INPUT, SELECT, oder LABEL. Beispielsweise besteht ein Eingabefeld aus einem LABEL-Element und einen INPUT-Element, welche beide zusammen in einem DIV mit der Klasse .xm-item-div enthalten sind. | $('[.xm-item-div]') .xm-item-div { font-size: 1.2em; } |
| .C | Wie oben unter .xm-item-div erläutert, befinden sich alle Formularelemente in einem umschließenden DIV-Element der Klasse .xm-item-div. Wenn das Formularelement z.B. die Klasse XTextField hat, trägt dieses DIV-Element trägt zusätzlich noch die Klasse CXTextField. C steht hierbei für Container. Hiermit können alle Container einer bestimmten Art von Formularelement selektiert werden. Eine Auflistung der Klassen findet sich unten. | $('[.CXTextField]') $('[.CXCheckbox]') $('[.CXImage]') .CXCheckbox label { color: #aaa; } |
| .xm-form-row | Werden mehrere Formularelemente in einer Reihe nebeneinander platziert, so wird ein DIV-Element mit der Klasse xm-form-row erzeugt, welches diese Elemente enthält. | $('[.xm-form-row]') .xm-form-row { border-style: solid; } |
| data-name | Auflösen des Elements über den Namen. Dieser Selektor funktioniert bei jedem Element. Bei Elementen, die wiederholbar sind, sollte dieser Selektor jedoch nicht verwendet werden, da das Attribut data-name um einen Index erweitert wird. Stattdessen kann data-org-name verwendet werden, siehe unten. | $('[data-name=element]') [data-name=element]{ font-weight: 700; } |
| data-org-name | Wird ein Formularelement wiederholbar, erhält jedes Element zusätzlich das Attribut data-org-name. Der data-org-name wird immer auf den ursprünglichen Namen des Elements gesetzt. Der data-name wird um einen Laufindex erweitert. | $('[data-org-name=tf1]') [data-org-name=tf1] { margin: 2px; } |
| data-xn | Selektiert den Container eines Formularelements. Jedes Formularelement befindet sich in einem Container. Dieser enthält neben dem eigentlichen Formularelement auch noch andere Teile, etwa den Beschreibungstext (Label). | $('[data-xn=tf1]') [data-xn=XTextArea] { font-family: sans-serif; } |
| data-cn | Selektiert alle Container von Formularelementen einer bestimmten Klasse. Eine Liste der Klassen befindet sich unten. | $('[data-cn=XPage]') [data-cn=XTextField]{ font-family: serif; } |
Liste der Klassen
Jede Art von Formularelementtyp hat eine bestimmte Css-Klasse. Mit dieser können alle Formularelement eines bestimmten Typs selektiert werden.
| Selektor | Bemerkung | Beispiel |
|---|---|---|
| XHeader | Selektiert das Kopfzeilenelement des Formulars. Die Kopfzeile wird immer oberhalb des Formulars angezeigt, unabhängig davon, welche Formularseite aktuell angezeigt wird. | $(".XHeader") |
| XFooter | Selektiert das Fußzeilenelement des Formulars. Die Fußzeile wird immer unterhalb des Formulars angezeigt, unabhängig davon, welche Formularseite aktuell angezeigt wird. | $(".XFooter") |
| XPage | Selektiert alle Seiten. | $(".XPage") $("[data-cn='XPage']") |
| XContainer | Selektiert alle Container. | $(".XContainer") $("[data-cn='XContainer']") |
| XFieldSet | Selektiert alle Fieldsets. | $(".XFieldSet") $("[data-cn='XFieldSet']") |
| XSpan | Selektiert alle Texte. | $(".XSpan") $("[data-cn='XSpan']") |
| XTextArea | Selektiert alle Editoren. | $(".XTextArea") $("[data-cn='XTextArea']") |
| XTextField | Selektiert alle Eingabefelder. | $(".XTextField") $("[data-cn='XTextField']") |
| XCheckbox | Selektiert alle Formularelemente vom Typ Checkbox. | $(".XCheckbox") $("[data-cn='XCheckbox']") |
| XSelect | Selektiert alle Auswahlelemente. | $(".XSelect") $("[data-cn='XSelect']") |
| XDropDown | Selektiert das SELECT-Element eines Auswahlfelds (XSelect), wenn dieses als Drop-Down-Auswahlliste dargestellt wird. | $(".XDropDown") |
| XList | Selektiert das SELECT-Element eines Auswahlfelds (XSelect), wenn dieses als Liste mit allen Optionen dargestellt wird. | $(".XList") |
| XCheckbox | Selektiert zudem auch alle DIV-Container-Elemente eines Auswahlfelds (XSelect), wenn dieses als Checkboxen dargestellt wird. | $(".XCheckbox") |
| XRadio | Selektiert das DIV-Container-Element mit allen Radio-Buttons eines Auswahlfelds (XSelect), wenn dieses als Radio buttons dargestellt wird. | $(".XRadio") |
| CXTable | Selektiert das DIV-Container-Element mit allen Fragen eines Auswahlfelds (XSelect), wenn dieses als Fragen dargestellt wird. | $(".CXTable") |
| XLine | Selektiert alle Trennlinien. | $(".XLine") $("[data-cn='XLine']") |
| XImage | Selektiert alle Bilder. | $(".XImage") $("[data-cn='XImage']") |
| XSpacer | Selektiert alle Abstandsblöcke. | $(".XSpacer") $("[data-cn='XSpacer']") |
| XUpload | Selektiert alle Upload-Elemente. | $(".XUpload") $("[data-cn='XUpload']") |
| XButtonList | Selektiert alle Schaltflächen-Leisten. | $(".XButtonList") $("[data-cn='XButtonList']") |
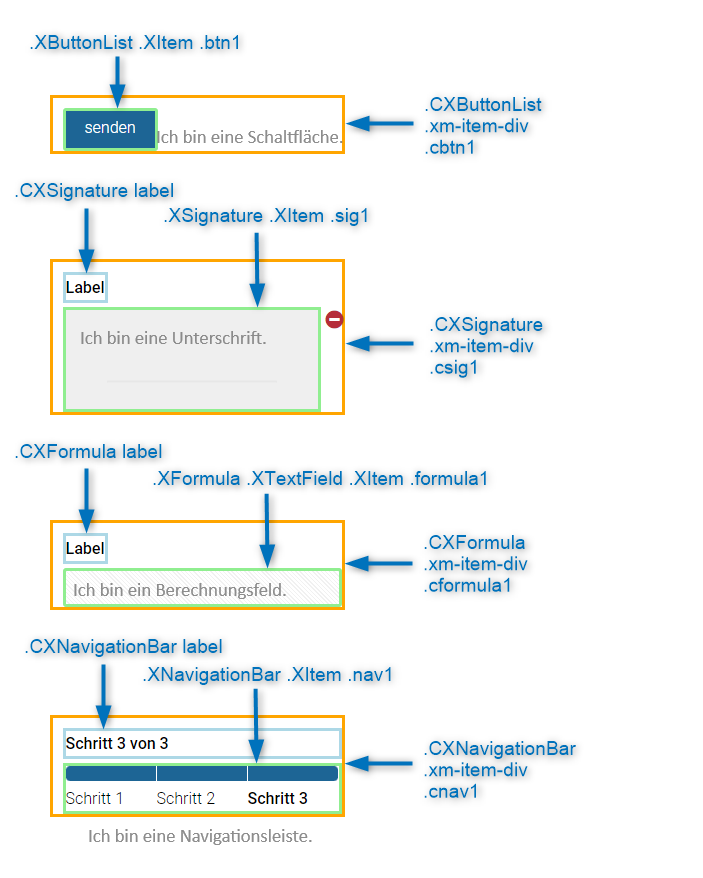
Hier noch ein paar graphische Darstellungen der Formularelemente und wie sie mit CSS jeweils angesprochen werden.
Namen, die auf einer "1" enden, sind für die erste Verwendung in einem Formular voreingestellt, und können im Formular-Designer in den Grundeigenschaften umbenannt werden.
Eingabe-Elemente

Container-Elemente

Gestaltungselemente

Sonstige Elemente
War dieser Artikel hilfreich?
Das ist großartig!
Vielen Dank für das Feedback
Leider konnten wir nicht helfen
Vielen Dank für das Feedback
Feedback gesendet
Wir wissen Ihre Bemühungen zu schätzen und werden versuchen, den Artikel zu korrigieren

